javascript中各种常用偏移量的区别
23 Oct 2015####javascript 中的各种偏移量的区别
####pageX layerX clientX screenX offsetX
1 、pageX与clientX PageX:鼠标在页面上的位置,从页面左上角开始,是以页面为参考点,不随滑动条移动而变化 clientX:鼠标在页面上可视区域的位置,从浏览器窗口的可视区域左上角开始,是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动而变化
2、screenX screenX:鼠标在屏幕上的位置,从屏幕左上角开始
3、layerX与offsetX offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值 layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点
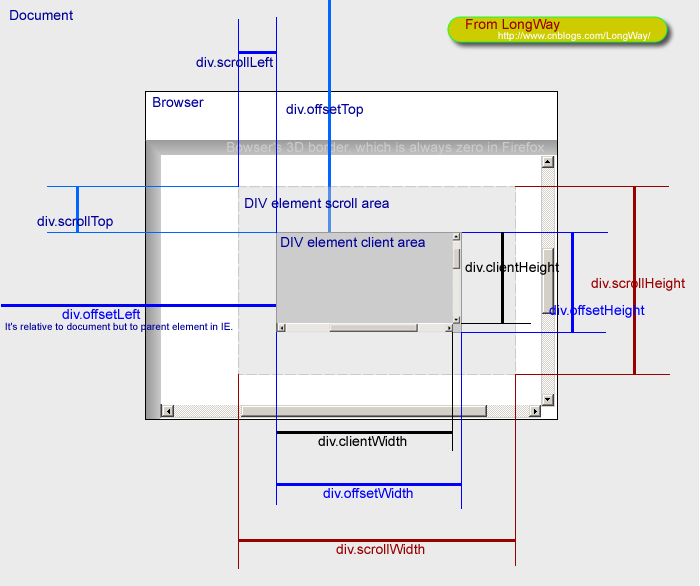
####clientWidth clientHeight scrollWidth scrollHeight offsetWidth offsetHieght的区别
clientWidth:元素内容区的宽度加上左右padding的值,如果有滚动条,不包括滚动条的宽度 clientHieght: 元素内容区的高度加上上下padding的值,如果有滚动条,不包括滚动条的高度 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置