Grunt的使用及部分参数说明
02 Jan 2015下面以一个最简单常见的方式来整理和介绍一下grunt的使用
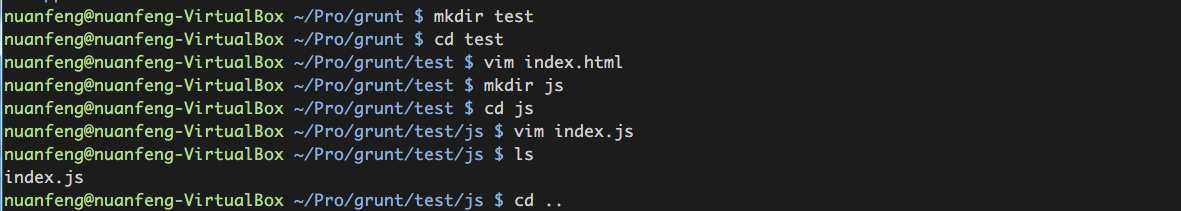
1、新建一个我们的项目,如test,并在项目中新建index.html和js/index.js,作为我们的测试文件,如下图:

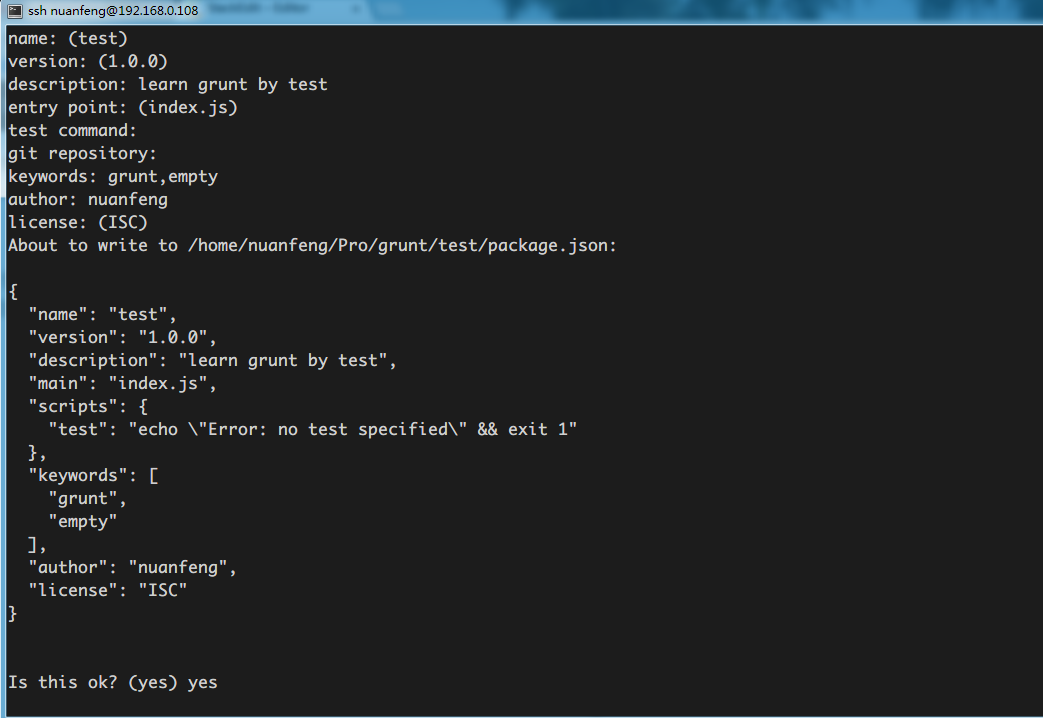
2、创建package.json的项目配置文件。执行npm init命令,并填写相关的项目信息生成package.json文件。如下图:

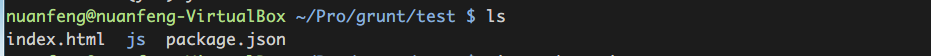
3、现在项目文件已经有一下文件了

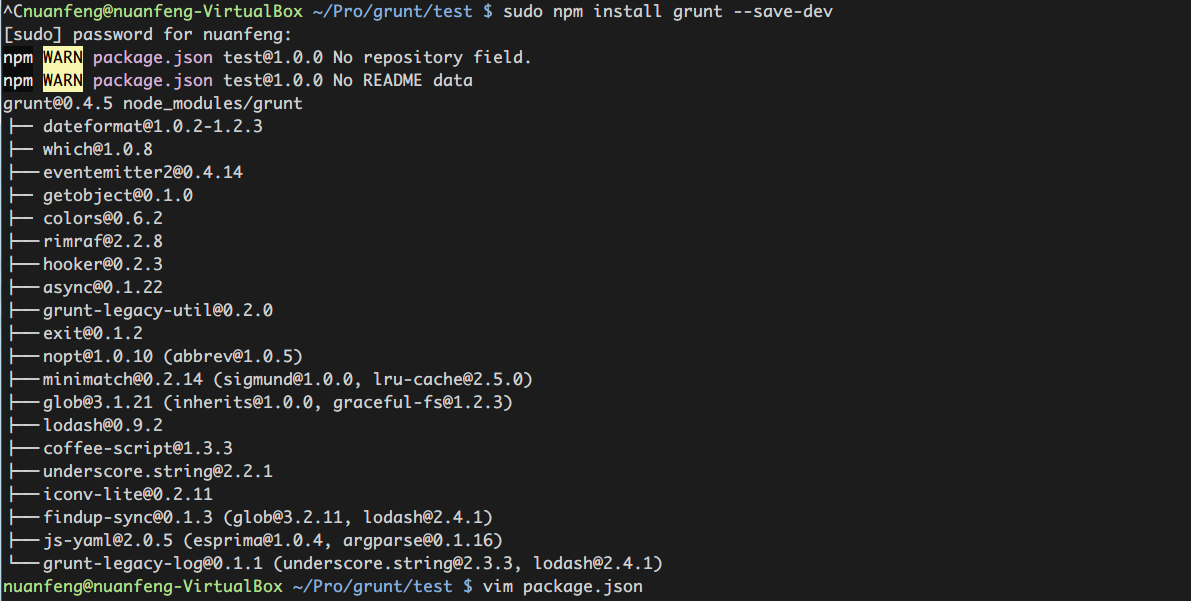
4、执行 sudo npm install grunt –save-dev 命令将grunt引入项目的开发配置中,–save-dev是同时在package.json中的devDependencies中生成项目所依赖的配置信息,可以通过执行完该命令后,vim package.json来查看。

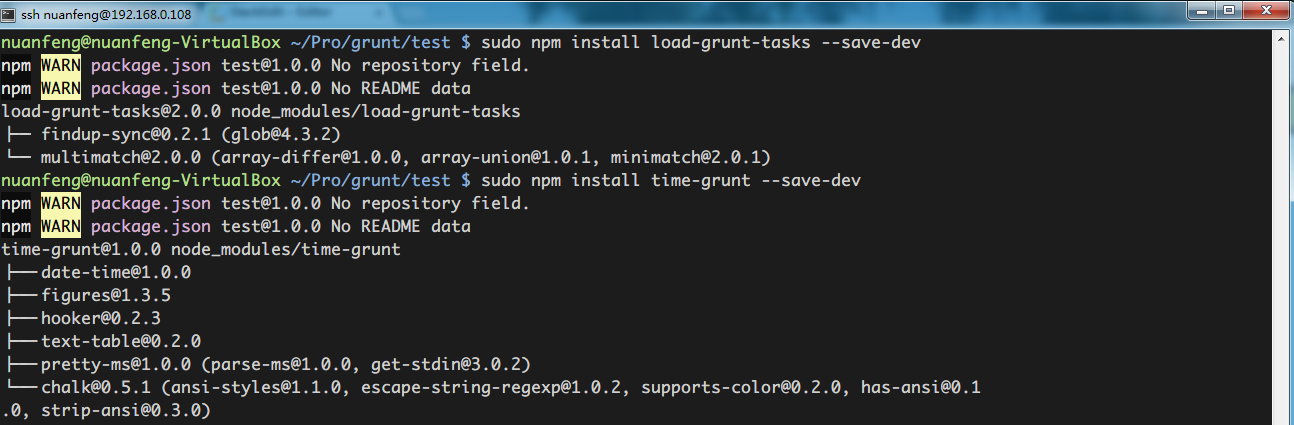
5、下面我们先不急使用grunt,先来安装两个很实用的插件,load-grunt-tasks和time-grunt,这两个插件的作用分别是:
- load-grunt-tasks:自动执行package.json下devDependencies中的以grunt-contrib-开头的相关Task,避免在Gruntfile.js中重复编写类似 grunt.loadNpmTasks(‘grunt-contrib-sass’);这样的命令
- grunt-time:在命令中显示grunt Task的执行时间。

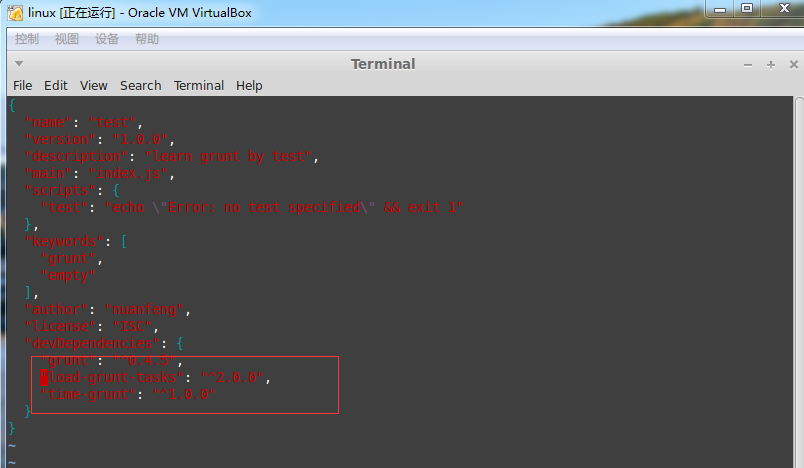
6、现在我们再来看下package.json中的内容

7、下面开始我们的Task,首先新建一个Gruntfile.js文件,在其中输入以下基本配置代码:
//js严格模式
'use strict ';
//grunt基本配置
module.exports = function(grunt){
//引入刚才两个常用的插件
require('load-grunt-tasks')(grunt);
require('time-grunt')(grunt);
//配置文件的信息,方便管理目录,如该名字之类的
var config = {
app : 'app',
dist:'dist'
};
grunt.initConfig({
config : config,
//下面是grunt的一个个Task
//......
});
};
8、以copy和clean这两个任务来说明,在grunt.initConfig函数中添加这两个任务的配置信息,代码如下:
grunt.initConfig({
config : config,
//copy任务
copy : {
//copy index.html
dist_html : {
src:'<%= config.app %>/index.html',
dest: '<%= config.dist %>/index.html'
},
//copy js/index.js
dist_js:{
src : '<%= config.app %>/js/index.js',
dest: '<%= config.dist %>/js/index.js'
}
},
//删除任务
clean : {
dist :{
src: ['<%= config.dist %>/index.html','<%= config.dist %>/js/index.js']
}
}
}
- src:要执行任务的源文件路径
- dest:任务执行完的目标文件路径
当然如果觉得写的麻烦,Task还有下面的写法,执行效果相同
//方法一:
copy : {
//将copy html和js通过files数组合成一个
files : [
{
src: '<%= config.app %>/index.html',
dest: '<%= config.dist %>/index.html'
},
{
src: '<%= config.app %>/js/index.js',
dest: '<%= config.dist %>/js/index.js'
}
]
}
//方法二:
copy:{
files : [
// 格式: 目标 : 源
{'<%= config.dist %>/index.html':'<%= config.app %>/index.html'},
{'<%= config.dist %>/js/index.js':'<%= config.app %>/js/index.js'}
]
}
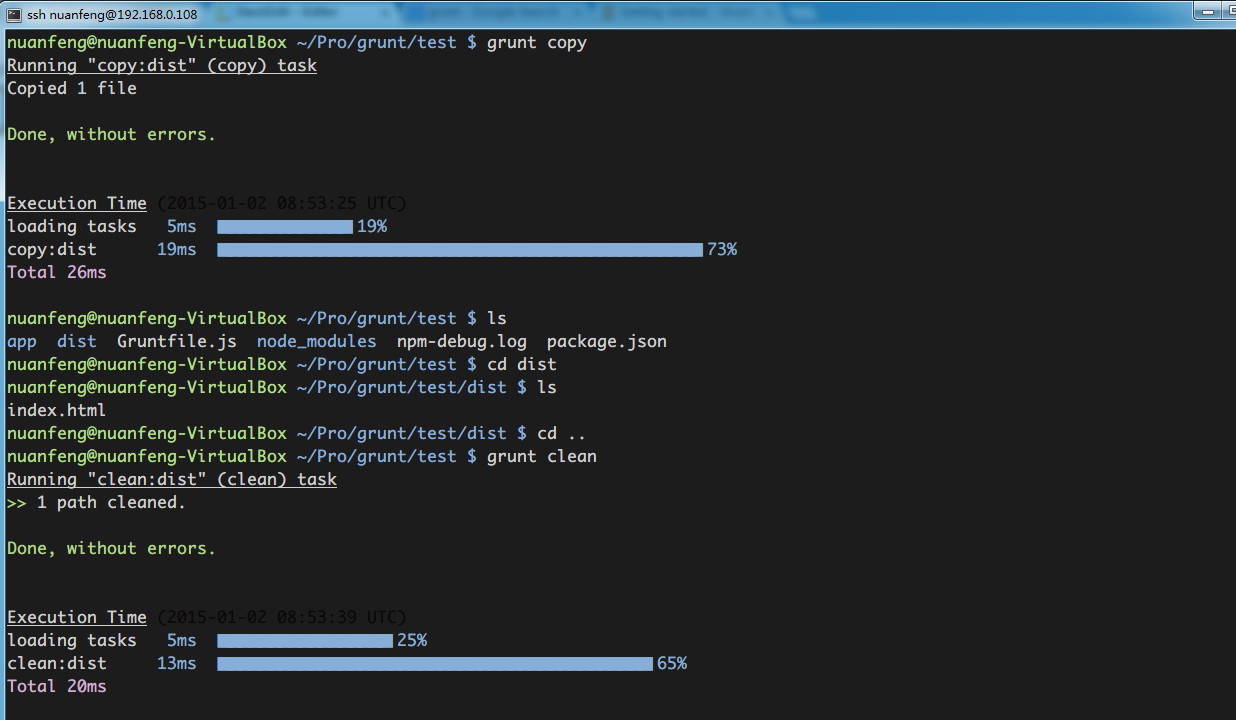
任务编写完成,回到项目根目录下,执行grunt copy,执行copy Task,执行grunt clean 执行clean Task,如下图

这样就可以在项目中实现简单的复制和删除了。
再如,通过grunt sass来生成需要的css文件,需要先 npm install grunt-contrib-sass –save-dev,在package.json中配置sass的Task,然后在Gruntfile.js中配置sass:
sass: {
options: {
loadPath: 'bower_components'
},
dist: {
files: [{
expand: true,
cwd: '<%= config.app %>/styles',
src: ['*.{scss,sass}'],
dest: 'dist/styles',
ext: '.css'
}]
},
server: {
files: [{
expand: true,
cwd: '<%= config.app %>/styles',
src: ['*.{scss,sass}'],
dest: '.tmp/styles',
ext: '.css'
}]
}
},
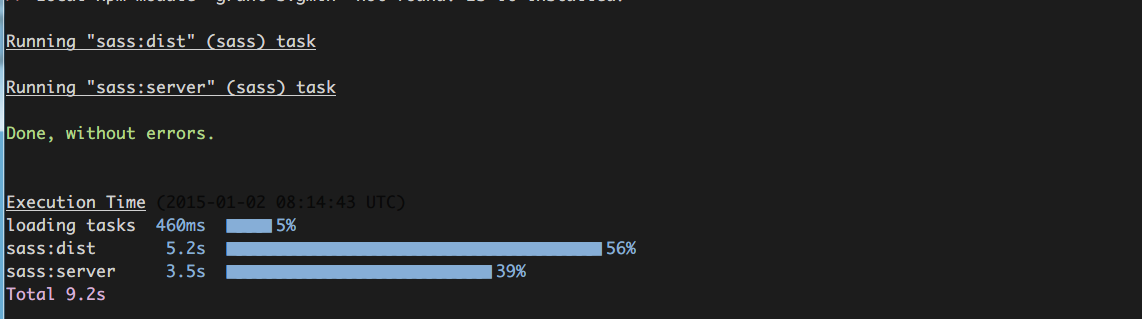
执行grunt sass 就可以将sass文件编译到对应目录下生成css文件

这里再整理下一些参数的说明:
| 参数 | 说明 |
|---|---|
| options | 可以简单理解为任务的公用配置信息,用来配置一些共同的属性 |
| loadPath | 导入的入口文件路径 |
| src | 源文件路径 |
| dest | 目标文件路径 |
| files | 文件组合 |
| filter | 过滤文件,如 ‘isFile’,或我们自己构造的函数 |
| dot | boolean,true表示命中以 . 开头的文件 |
| mathBass | boolean,true表示只匹配最里层的路径 |
| expand | true表示处理动态的路径映射,与files配合使用 |
| cwd | 指定当前目录路径,相对于src路径。 |
| ext | 修改目标文件的后缀名。 |
| extDot | 参数为:’first’和’last’,指定从哪个 . 来作为文件的后缀名。 |
| flatten | boolean,是否去掉中间的各层目录。 |
| rename | 一般配合flatten使用。 |
以上只是参数的简单介绍,更多的介绍还需参考API,才疏学浅还望指教。